CSS Clip Path Generator—web design isn’t what it used to be. Gone are the days when you could just drop a few images and paragraphs on a page and call it done. Today, it’s all about creating a visual experience that captures attention, tells a story, and makes people stay.
But if you’ve ever wrestled with CSS trying to crop an image just right or give a boring box some flair, you already know—it can get frustrating real quick. And when it comes to adding that perfect touch of depth, manually tweaking CSS Clip Path Generator code can be a real headache.
Luckily, WriteCream has a solution that makes shaping your web elements as easy as dragging and dropping. Meet the CSS Clip Path Generator—a free, beginner-friendly tool that’ll save your time and your sanity.
What Is a CSS Clip Path?
Okay, let’s break it down—no jargon, no headaches.
The clip-path property in CSS lets you cut out shapes from elements. Instead of the usual boring rectangles or squares, you can crop elements into circles, polygons, stars, or even abstract shapes. Want a cool diagonal section break? Or a circular profile picture? That’s clip-path magic.
The problem? Writing the coordinates manually feels like doing math homework. That’s where this tool becomes your new best friend.
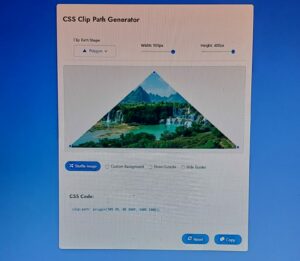
Say Hello to WriteCream’s CSS Clip Path Generator
Imagine this: instead of guessing coordinates or messing with the inspector tool, you just open a webpage, pick your shape, tweak it visually, and boom—your CSS is ready to go. That’s exactly what WriteCream’s Clip Path Generator does.
It’s a simple, visual tool that lets you:
-
Choose from preset shapes (like circles, ellipses, or polygons)
-
Adjust points using sliders or drag-and-drop
-
Instantly preview how it looks
-
Copy the clean CSS code with one click
It’s like Canva for CSS shapes—no coding skills required.

Why Designers (and Non-Designers) Love It
Still wondering if it’s worth trying? Here’s why this tool is becoming a go-to favorite for web designers, students, and developers alike:
1. No Code? No Problem
You don’t need to touch a single line of code. The tool handles all the technical stuff while you focus on the design.
2. Live Preview Means No Surprises
Tweak your shape and instantly see what it looks like. No more back-and-forth between your editor and browser.
3. Responsive by Default
The shapes you generate scale beautifully across devices. That means your design looks sharp on mobile, tablet, and desktop—no extra effort needed.
4. Major Time Saver
Why spend 30 minutes on something that should take 30 seconds? With WriteCream’s tool, you’ll speed up your workflow and get better results.
Real-Life Ways to Use It
Not sure where a clip path fits into your design? Let’s look at some everyday web design moments where this tool shines:
-
Hero Sections: Create dynamic angles or wavy dividers to stand out from the typical flat layouts.
-
Profile Images: Shape them into circles, hexagons, or even creative polygons.
-
Call-to-Action Buttons: Go beyond rectangles and use angled or custom-shaped buttons that draw clicks.
-
Portfolio Thumbnails: Make your work pop by adding unique borders or cutouts.
-
Backgrounds & Overlays: Add personality and creativity to section backgrounds with stylish shapes.
And the best part? It all works with clean, standard CSS—no extra libraries or weird hacks.
How to Use It (Step-by-Step)
Here’s how easy it is to get started:
-
Head to the WriteCream CSS Clip Path Generator.
-
Choose the shape you want to use—circle, polygon, ellipse, etc.
-
Customize the size and position using the drag controls or input fields.
-
Preview the changes live on the screen.
-
Click “Copy CSS” and paste it right into your stylesheet.
Done and done. You’ve just created something cool in under a minute.
More Than Just a Design Tool
If you’ve only thought of WriteCream as a content writing tool, think again. They’re quietly building a powerhouse of creative tools for digital creators—not just writers, but also designers, marketers, and developers.
Besides the Clip Path Generator, WriteCream also offers:
-
Image Noise Remover – make your pictures clear and crisp
-
URL Encoder Tool – clean up your links easily
-
Barcode Generator – great for eCommerce or packaging
-
AI Writing Tools – blog posts, ad copy, email templates, and more
It’s quickly becoming a one-stop shop for anyone working in the digital space.
Transform Your Web Design, One Shape at a Time
Let’s be real—nobody wants to spend hours fiddling with CSS when there are tools like this. With WriteCream’s CSS Clip Path Generator, you don’t need to be a tech wizard to build stunning, modern-looking websites.
Whether you’re a seasoned designer or just getting started, this tool makes your workflow faster, your designs bolder, and your life a whole lot easier.