In today’s fast-paced digital world, catching a visitor’s attention on a website is becoming more challenging by the day. Plain boxes, static layouts, and outdated designs just don’t cut it anymore. What you need is a splash of creativity—and that’s where CSS Clip Path Generator come in. They let you break free from boring, rectangular layouts and create uniquely shaped elements that immediately stand out.
Now, if the word “CSS” sounds a bit too technical, don’t worry. Thanks to WriteCream’s CSS Clip Path Generator, even beginners can craft beautiful, custom shapes for their websites—without touching a single line of code.
What Is a CSS Clip Path?
Let’s break it down in simple terms. A CSS clip path is like a digital stencil for your web content. Imagine cutting out a star, circle, or even a custom, intricate shape from a piece of paper—whatever is outside that specific cut-out is hidden, and only the design within that shape remains visible. That’s exactly how clip paths function in web design. You can leverage them to crop images into unique forms, shape entire div elements, or craft visually striking and creative section breaks within your website’s layout. This powerful feature allows for incredibly dynamic and artistic designs that move beyond traditional rectangular boundaries.
But normally, creating these precise and often complex shapes requires meticulously writing intricate SVG path code or painstakingly playing around with numerical coordinates. This process isn’t ideal for someone who just wants to build a nice-looking website efficiently, without diving deep into complex coding syntax. This is precisely where tools like WriteCream’s CSS Clip Path Generator step in, making this advanced technique accessible and straightforward for everyone.
Meet WriteCream’s CSS Clip Path Generator
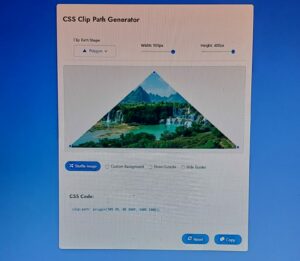
WriteCream’s CSS Clip Path Generator is a user-friendly, free online tool that lets you design CSS shapes visually. You simply pick a shape, adjust the size and position with sliders or drag points, and instantly see the changes on screen. The best part? It automatically generates the CSS code you need—ready to copy and paste into your website.
Key Features:
-
Visual interface – No need-to-know CSS.
-
Pre-designed shapes – Choose from circles, ellipses, polygons, and custom paths.
-
Live preview – See your shape update in real time.
-
Copy-ready CSS – Just one click and you’re good to go.

Why Designers and Developers Love It
Whether you’re a beginner trying to spruce up your blog or a pro developer speeding up your workflow, this tool is a game-changer. Here’s why:
1. Saves Time
Designing complex clip paths manually can take hours. With WriteCream, you create and apply shapes in minutes.
2. No Coding Experience Required
You don’t need to know what clip-path: polygon(50% 0%, 0% 100%, 100% 100%) means. The generator does the heavy lifting for you.
3. Perfect for Responsive Design
Need your design to work across desktop, tablet, and mobile? The tool lets you fine-tune shapes so they stay beautiful on all screen sizes.
4. Inspires Creativity
Using visual tools like this opens up a whole new world of design experimentation. You’re more likely to try new shapes, play with overlays, and build a site that feels dynamic and modern.
How to Use WriteCream’s CSS Clip Path Generator
Getting started is super easy. Here’s a quick walkthrough:
-
Go to the Tool: Open WriteCream’s CSS Clip Path Generator.
-
Pick a Shape: Choose from ready-made options like circle, inset, ellipse, or polygon.
-
Customize It: Use the visual editor to adjust your shape. Drag corners, set border radii, or fine-tune dimensions.
-
Preview the Result: Watch your changes live on the preview screen.
-
Copy the Code: Once you’re happy, click the “Copy CSS” button and paste it into your stylesheet or HTML.
That’s it—no stress, no syntax errors, no hunting through documentation.
Real-World Uses for Clip Paths
Not sure how to use clip paths in your own site? Here are a few ideas:
-
Hero Images: Add unique angles or curves to your top banner.
-
Buttons: Shape your call-to-action buttons in eye-catching ways.
-
Team Sections: Display profile images in stars, hexagons, or abstract shapes.
-
Portfolio Layouts: Use custom shapes to frame project thumbnails creatively.
Whether you’re designing a personal portfolio, a product landing page, or an eCommerce store, clip paths help your design stand out from the crowd.
Make Your Website Stand Out, Starting Today
You don’t need to be a master coder to create visually striking websites. With tools like WriteCream’s CSS Clip Path Generator, you can unlock professional-grade design with a few clicks. It’s fast, fun, and absolutely free.
So why settle for plain and predictable? Bring your ideas to life with creative shapes and clean visuals—no code required. Give it a try and watch your website transform from average to awesome.