Web design craves creativity beyond rectangular boxes. CSS clip-paths offer a powerful way to craft unique shapes—polygons, circles, and more—making layouts dynamic and visually engaging. These non-rectangular elements provide transparency and sharpness, vital for modern web storytelling. However, manually coding complex shapes is tedious and prone to errors. That’s where a CSS Clip Path Generator becomes indispensable. This intuitive online tool allows you to visually design custom shapes, instantly generating the precise CSS code needed. It eliminates manual calculations, empowering designers to create stunning, responsive visuals effortlessly. Embrace a CSS Clip Path Generator to elevate your web designs, moving from rigid blocks to truly captivating online experiences.
But if you’re not a CSS wizard, don’t worry. You don’t have to memorize long strings of code or struggle with trial and error. With the Free CSS Clip Path Generator, you can instantly create custom shapes and apply them to your elements—without writing a single line of code yourself.
So, let’s break it down: what is clip-path in CSS, why does it matter, and how can you use a generator to make your life 10x easier?
What Is CSS Clip-Path?
The clip-path property in CSS allows you to define a visible region of an element. It literally “clips” the part of an element you want to show and hides the rest. You can use basic shapes like:
-
Circle
-
Ellipse
-
Polygon
-
Inset
You can also define your own custom path using SVG or coordinates. This allows you to go beyond standard boxes and into layered, dynamic, and creative layouts—perfect for modern web design trends.
But creating these by hand? That’s time-consuming and often frustrating.
Why Designers Love Using Clip-Paths
Here’s why clip-paths are becoming a staple in responsive, modern web design:
-
They add movement and life to static designs.
-
Break the grid by using dynamic shapes for sections or image containers.
-
Highlight content with overlapping or masked layers.
-
Create storytelling flows through asymmetrical or custom layouts.
Imagine using a polygonal clip-path on a hero image to give it a diagonal edge or applying a circular mask to profile pictures without needing to crop the image manually. It’s sleek, fast, and looks great.
The Problem? Manual CSS Coding Can Be a Pain.
If you’ve ever tried to hand-code a complex polygon or perfectly centered circle using CSS, you know it’s not easy. You end up tweaking coordinates, refreshing the browser, adjusting sizes… over and over again.
That’s where a CSS Clip Path Generator Tool becomes your best friend.
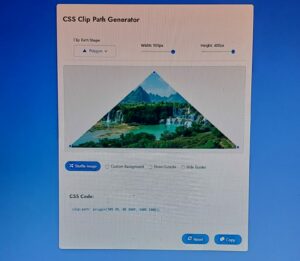
Introducing Writecream’s CSS Clip Path Generator Tool
When it comes to free, user-friendly solutions, Writecream’s CSS Clip Path Generator Tool stands out for good reason.
This tool allows you to:
- Choose from preset shapes like circle, ellipse, polygon, inset, and more.
- Visualize changes live with an instant preview.
- Drag and customize polygon points manually.
- Copy the ready-to-use CSS code with one click.
- Apply your clip-paths to images, divs, or backgrounds.
Whether you’re a beginner in web design or an experienced front-end developer, this tool removes all the guesswork. You can go from idea to implementation in seconds.

How to Use Writecream’s CSS Clip Path Generator Tool
-
Open the tool
Head over to Writecream’s CSS Clip Path Generator Tool. -
Pick or customize a shape
Start with a basic circle or polygon. Drag points to shape it how you like. The live preview updates in real time. -
Copy and paste the CSS
Once satisfied, just copy the generatedclip-pathCSS and paste it into your stylesheet. Done!
You don’t even need to sign up or install anything.
Use Cases: Where Can You Apply Clip Paths?
-
Hero banners with angled edges
-
Profile images in circular or diamond frames.
-
Interactive UI cards with custom masks
-
Image galleries where every thumbnail has a unique shape.
-
Section dividers with waves, slopes, or curves
Whether you’re building a portfolio, a landing page, or a business website—clip-paths can help your design stand out.
Ready to Shape Your Creativity? Let the Clip Path Magic Begin!
Web design shouldn’t be limited by shapes and boxes. Clip-paths offer an easy way to give your layouts personality and flair. And with tools like Writecream’s CSS Clip Path Generator Tool, it’s easier than ever to push creative boundaries—without writing a single line of CSS by hand.
So go ahead, experiment with angles, curves, and custom shapes. Your next web project doesn’t have to look like every other site on the internet. Shape it your way.